Bisa kah Deret Fibonacci untuk Animasi yg Natural di CSS?
Beberapa hari ini saya membaca tentang UX dan Emotional Design. Saya tersasar di web uxdesign.cc yg judul originalnya adalah Apple The Origin Human dan ditulis oleh Daniel Eckler. Disana membahas bagaimana desain Apple terinspirasi oleh aspek emosional dari manusia.
Pada paragraf ke 7 di artikel tersebut, diceritakan animasi sewaktu salah memasukkan password di iPhone sama seperti manusia sewaktu menggelengkan kepala.
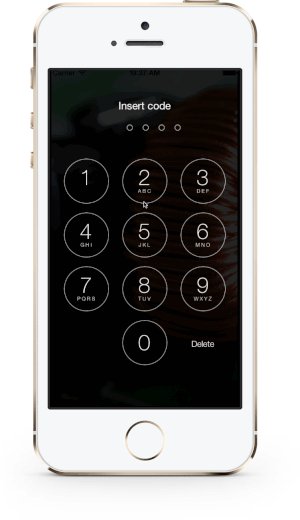
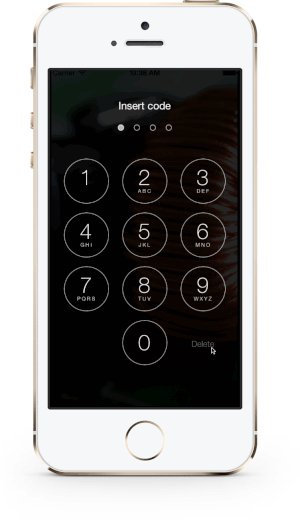
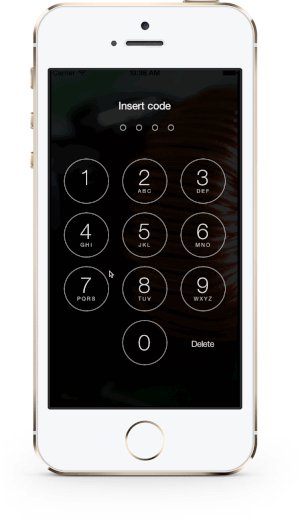
Another subtle human integration can be found on the iPhone’s passcode screen. If you incorrectly enter your passcode, the four dots above the number pad will shake from left to right several times, mimicking a negative head shake, a universal human gesture.
Hal tersebut menginspirasi saya membuat animasi yg serupa menggunakan CSS. Oke hanya animasi ke kanan dan kiri kan? saya coba dengan ke kanan kiri masing-masing 2 kali dengan jeda waktu yg sama. Hasilnya tidak memuaskan, sangat kaku dan kurang mendapatkan aspek emosionalnya 😂.
 (gambar diatas bersumber pada artikel yg sama)
(gambar diatas bersumber pada artikel yg sama)
Lalu saya kepikiran, tentang jedanya. Bagaimana membuat jeda yg pas? Jedanya tidak boleh bernilai sama. Tapi semakin lama semakin mengecil. Seperti bola basket yg dijatuhkan, pantulannya berubah dari tinggi jadi semakin rendah. Akhirnya saya ingat ada deret bilangan yg seperti itu juga. Saya pakailah deret fibonacci ! wkwkwk. Deret fibonacci sering dibilang sebagai deret dari natural number (phi), jadi pas untuk dibuat eksperimen.
Proses Pembuatan Deret
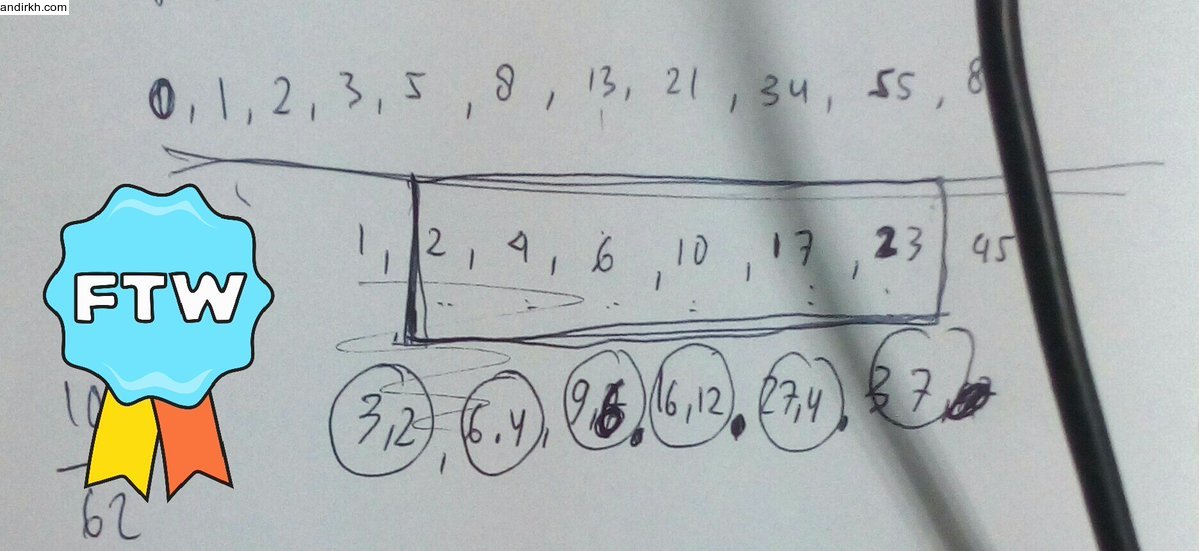
Saya oret-oret kertas buat nulis deret fibonacci. Seperti biasa, nilainya adalah 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89.
Terus saya ambil dari 5 ke 55 saja.
Karena nanti animasinya dari tengah, ke kanan dan kekiri, saya bagikan 2 dan bulatkan deret dari 5 ke 55 itu jadi tinggal 2, 4, 6, 10, 17, 23. Kalau dibalik deretnya, bilangan ini saya buat acuan kalau pada frame pertama dia bakal ke kiri 23pixel, frame ke dua ke kanan 17 pixel, ke kiri lg 10 pixel dan seterusnya jadi semakin kecil.

Saya test, kekanan dan kekirinya sudah sip. Tapi ada yg salah, sebentar-sebentar, ternyata saya gak fokus! hahahaha 😂 . Yang saya hitung tadi bukanlah jeda waktunya, tapi distance buat ke kanan dan kirinya! oke jadi yg saya cari dua ternyata, jarak/distance ke kanan kiri yg pas, dan jeda waktunya, maaf maaf 😂. Jadi dengan memanfaatkan nilai barusan, kita cari jeda waktunya yg pas.
Lanjut, karena keyframe di CSS menggunakan nilai minimum 0% ke nilai maksimum 100%, kita bisa nih dapetin jedanya dengan rumus perbandingan waktu SD. Sebelumnya kita ada deret 2, 4, 6, 10, 17, 23. Saya jumlahkan kesemuanya jadi 62. lalu saya lakukan perbandingan satu persatu.
100⁄62 = x/nilaiDiDeret
Ketemunya nilai, 3.2%, 6.4%, 9.6%, 16.12%, 27.4%, dan 37.% !
Belum selesai sampai situ, saya balik deret nilai tersebut jadi 37%, 27.4%, 16.12%, 9.6%, 6.4%, 3.2% lalu saya jumlahkan tiap bertambah indexnya (n1, n1+n2, n1+n2+n3, n1+n2+n3+n4, n1+n2+n3+n4+n5, n1+n2+n3+n4+n5+n6) jadilah ketemunya 37%, 64,4%, 80.52%, 90.12%, 96.52%, 99%. YAY!
Kita sudah punya deret buat distance, kita juga punya deret buat jeda waktunya. Waktunya implementasi.
Implementasi
Untuk melakukan animasi di CSS, perlu 2 hal yaitu class atau id yg mau dianimasikan dan blok @keyframe animationName. Untuk menyambungkan antara class tadi dengan @keyframe, digunakan yg namanya animation-name di dalam blok class. Seperti ini contohnya saya buat sesuai deret :
.classApa {
animation-name: andirkhHeadShake;
animation-timing-function: ease-in-out;
animation-duration: 0.5s;
animation-delay: 0.0s;
animation-iteration-count: 1;
animation-direction: normal;
animation-fill-mode: forwards;
}
@keyframes andirkhHeadShake {
0% {transform: translateX(0px);}
37% {transform: translateX(-23px);}
64.4% {transform: translateX(17px);}
80.52% {transform: translateX(-10px);}
90.12% {transform: translateX(6px);}
96.52% {transform: translateX(-4px);}
99% {transform: translateX(2px);}
100% {transform: translateX(0px);}
}
Hasilnya sangat memuaskan dan sesuai ekspektasi, saya suka. Ke kanan dan ke kirinya tampak natural dan jeda waktunya terasa pas. Saya gunakan animasi ini di Login Form. digunakan juga sama, sewaktu user salah memasukkan password. Untuk contoh tampilannya lain kali saya lampirkan. Untuk malam ini sekian sampai sini dulu ya 😉 apabila ingin mencoba, silahkan mencoba.
NOTE: Step-step di atas tidak ada dasar teorinya atau rumus bakunya. Muncul cuma buat mengobati rasa ingin mencoba 😂. Dan yg pasti, tentunya msh tidak sempurna.