Pengalaman pertama bikin WebApp di Glitch dengan SQLite dan NodeJs, Serta Cara Kerjanya
Di artikel ini kita akan mengetahui cara kerja Aplikasi Web dunia nyata yang memiliki Rest API. Sehingga kalian setidaknya mendapatkan wawasan tentang bagaimana sih suatu aplikasi itu bekerja, apa-apa saja yang diperlukan, apa saja yg dipelajari dan pengalaman membuatnya. Aplikasi yang akan kita bahas ini dibuat dengan NodeJs + SQLite sebagai Database dan di-hosting di Glitch. Seperti kata pertama di judul, aplikasi yang akan kita kepoin ini bernama “GALAU” yg beralamat di link berikut.
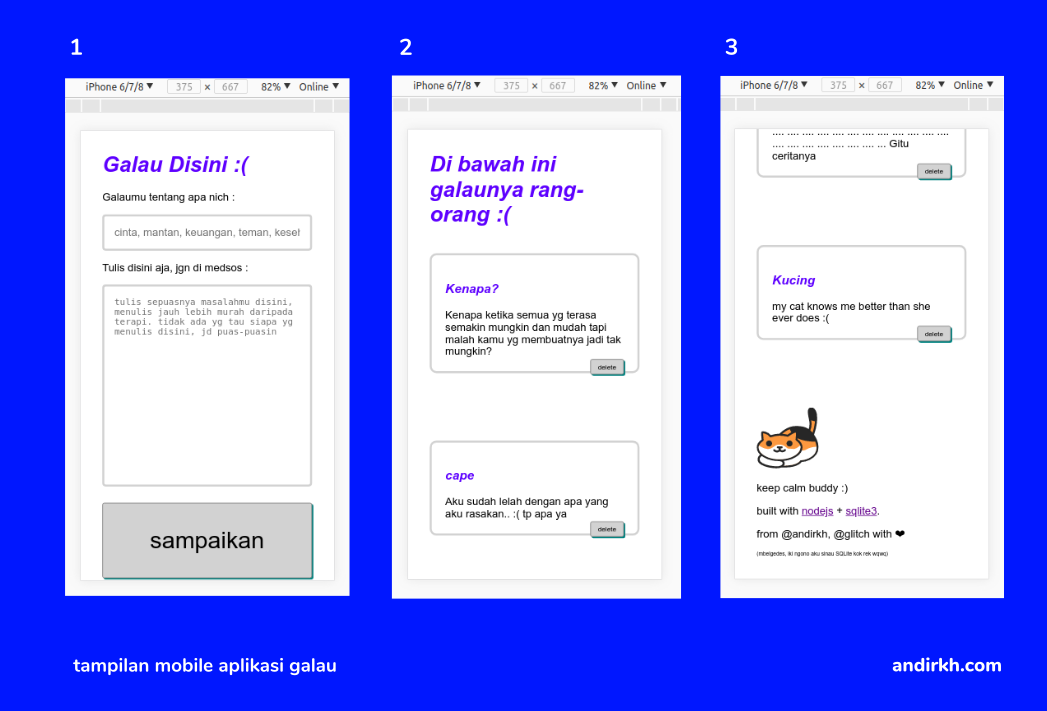
Untuk awal-awal, kurang afdhol kalau belum diberi penampakan :

Galau berguna untuk tempat galau di-internet. Karena kebanyakan orang memilih menggunakan sosial media sebagai tempatnya berkeluh kesah, menyampaikan kesedihan, kekecewaan dan lain sebagainya. Tentunya hal itu bukan pilihan tepat karena terkadang dapat mengganggu orang lain, dan bisa jadi suatu saat tulisan kegalauannya itu akan menggigitnya di masa depan.
Secara penampakan kasat mata, aplikasi ini hanya memiliki 1 halaman. Namun secara teknis, fungsinya ada 3 hal. Yang pertama untuk mengirim kegalauan (create), kedua untuk menarik semua data galau (get), dan untuk menghapus post galau tersebut (delete).
Tiap-tiap post berupa galau tersebut akan disimpan di database. Untuk membuat aplikasi yg memiliki fungsi tersebut, Galau cuma membutuhkan 2 file saja yaitu index.html dan server.js. Kalau ingin kepo bagaimana isinya boleh mampir di halaman Glitchnya di link berikut
Sebuah Resep.
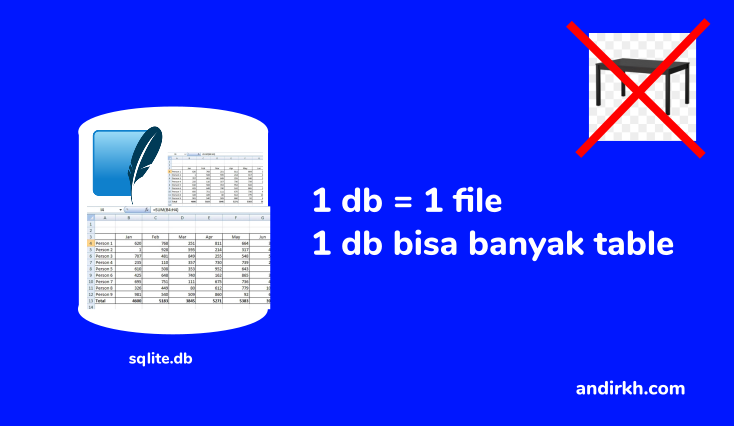
Sebelum mengetahui cara kerjanya, kita harus tau teknologi apa saja yang ada di belakangnya. Galau hanya menggunakan NodeJs untuk webserver, lalu SQLite untuk database. Sebagai informasi, SQLite yang dibuat oleh Dr. Richard Hipp ini merupakan database yang digunakan paling banyak di dunia. Mungkin kalian sudah menggunakan tapi tidak merasakannya. SQLite ada di TV, tiap laptop, tiap mac, tiap, browser, applikasi android, bahkan pesawat terbang. Mungkin hanya orang gila yang menggunakan SQLite untuk aplikasi web, namun nyatanya tidak. SQLite ada dibelakang situs nomad NomadList ataupun RemoteOK yang dibuat oleh Pieter Levels. Dua situs tersebut melayani jutaan pengunjung dan bekerja dengan baik.
1. Web Server

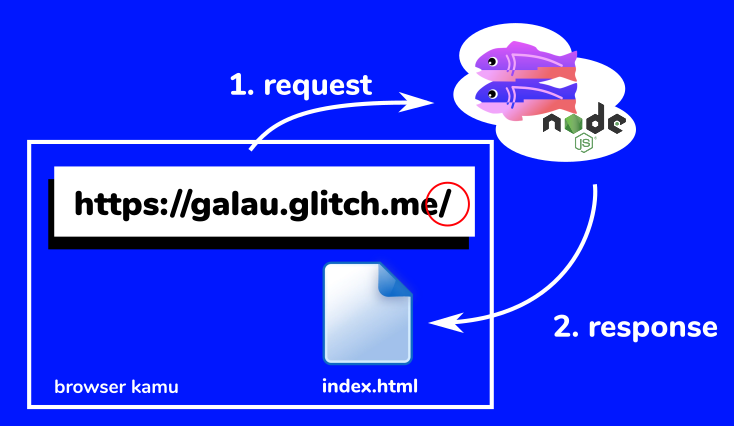
Karena Nodejs ini digunakan untuk web-server. Aplikasi ini dimulai dari server.js. Secara sederhana kode di bawah ini membacanya begini: apabila pengunjung memasukkan url dasar (‘/’) maka pengunjung akan disuguhi sebuah file index.html yang berada di folder views.
var express = require('express');
var app = express();
app.get('/', function(request, response) {
response.sendFile(__dirname + '/views/index.html');
});
var listener = app.listen(process.env.PORT, function() {
console.log('Your app is listening on port ' + listener.address().port);
});
Sebenarnya hanya dengan beberapa baris diatas ini saja, sudah bisa kita membuat web dengan penampakan secara kasat mata. namun belum ada fungsinya. Fungsi itu ada hubungannya dengan Database, tempat kita menyimpan data. Kebetulan database yang di-support di GLitch adalah SQLite. Maka kita gunakan SQLite yang merupakan RDB (Relational Database).
2. Database SQL.

Untuk menggunakan database SQLite kita perlu sebuah package bernama sqlite3. Di kode di bawah ini, awalnya kita memasukkan modul fs atau filesystem. Modul ini berguna untuk mencari apakah database andirkh.db sudah ada belum? kalau belum dijalankan Query CREATE TABLE seperti di bawah ini.
var fs = require('fs');
var dbFile = './.data/andirkh.db';
var exists = fs.existsSync(dbFile);
var sqlite3 = require('sqlite3').verbose();
var db = new sqlite3.Database(dbFile);
db.serialize(function(){
if (!exists) {
db.run('CREATE TABLE News (id text primary key not null, title text not null, body text not null)');
console.log('New table News created!');
}
});
Tabel dari data yang akan kita masukkan adalah id untuk id unik tiap kegalauan. Lalu title, atau judul dan yang terakhir adalah body yang merupakan isi kegalauan. Kalau masih bingung boleh dicheck dulu ke TKP bagaimana sih maksudnya.
Sampai sini tabel sudah terbentuk, tinggal kita mengisinya lalu bebas melakukan apapun terhadap data tersebut. Di database biasanya terdengar istilah CRUD, apakah itu crud? crud adalah create, read, update, delete. Semua yang ada di internet, dasarnya melakukan 4 operasi tersebut. Seperti halnnya Avataar of Aang, sekalinya kamu bisa menguasai 4 element tersebut, kamu bisa membuat apapun di Internet.
2.1 Mem-Posting Galau yang pertama.
Kode dibawah ini menunjukkan, jika ada yang mengakses https://galau.glitch.me/post dengan method POST, maka lakukan INSERT INTO News dengan parameter masing-masing. Yang berarti melakukan Create ke Database.
app.post('/post', function(request, response){
var title = request.body.title;
var body = request.body.body;
var id = uuidv1();
db.run('INSERT INTO NEWS VALUES ($id, $title, $body)', {
$id: id,
$title: title,
$body: body
}, function(error){
if(error){
response.send(error);
} else {
response.send({ 'msg': 'Success' })
}
})
})
disini ada uuidv1(), fungsi itu berasal dari package bernama uuid untuk membuat string random sebagai id secara otomatis.
2.2 Mendapatkan Galau.
Setelah bisa membuat post Galau, kita pengen dong menarik data tersebut dan menampilkannya di web? caranya dengan kode di bawah ini. Bacanya begini, ketika kita request url ‘/post’ dengan metode GET, jalankan SELECT … FROM News, lalu apabila tidak ada error maka jadikan response.
app.get('/post', function(request, response){
db.all('SELECT id, title, body FROM News', function(error, callback){
if(error){
response.send(error);
} else {
response.send({ "post": callback });
}
})
})
2.3 Menghapus Galau.
Setelah bisa membuat, lalu menarik data, hal selanjutnya adalah menghapus. Karena tiap galau yang dikirim memiliki id yang unik, maka kita bisa menggunakannya untuk target. Kode dibawah ini dibaca, ketika url ‘/post/delete/asd-asd-asd’ dengan method ‘DELETE’ diakses, maka hapus post di tabel News dimana id-nya adalah ‘asd-asd-asd’ (Uenak ya, query di SQL emg paling humanis. kerasa kyk ngomong biasa.)
app.delete('/post/delete/:postid', function(request, response){
var postid = request.params.postid;
db.run('DELETE FROM News Where id = $id', {
$id: postid
}, function(error){
if(error){
response.send(error)
} else {
response.send({ "msg": "Success" })
}
})
})
2.4 Jangan Lupa melakukan Test
Test semua API yang dibuat diatas menggunakan Postman. Jika kalian mencobanya sendiri di komputer lalu tidak berjalan, mungkin ada yang salah dengan kodenya atau salah salah ketik. Jika kalian ingin menambahkan fungsi lain, gunakan QUERY, apabila tidak hapal, saya rangkumkan dibawah ini.
bikin db
sqlite3 databasename.db
bikin tabel
CREATE TABLE table_name(
column1 datatype,
column2 datatype,
column3 datatype,
.....
columnN datatype,
PRIMARY KEY( one or more columns )
);
Create dalam crud
INSERT INTO COMPANY VALUES (7, 'James', 24, 'Houston', 10000.00 );
contoh contoh dari Get dalam crud
SELECT * FROM COMPANY WHERE NAME LIKE 'Ki%';
SELECT * FROM COMPANY WHERE AGE IN ( 25, 27 );
SELECT * FROM COMPANY WHERE AGE NOT IN ( 25, 27 )
SELECT * FROM COMPANY WHERE AGE BETWEEN 25 AND 27;
Update dalam crud
UPDATE table_name
SET column1 = value1, column2 = value2...., columnN = valueN
WHERE [condition];
Delete dalam crud
DELETE FROM table_name
WHERE [condition];
3. Front End Menyambungkan dua dunia.
Sejauh ini kita hanya membuat belakangnya saja. Atau orang ada yang bilang backend, ada yang bilang web service, ada juga yang bilang API. Yah apalah itu, namun saya akan beritau bagaimana menyambung keduanya.
Di seksi nomor 2 tentang database, kita tau bahwa untuk menambah atau menghapus galau kita butuh mengakses URL tertentu dengan method tertentu. Jadi untuk menyambung antara index.html dan web server kita, kita butuh API Call.
Banyak cara menuju roma, banyak cara juga melakukan API Call di browser dengan javascript. salah satunya adalah dengan fetch(). Seperti contoh berikut :
const API = 'https://galau.glitch.me';
var init = function(){
fetch( API + '/post', {
method: 'GET',
headers: {
"Content-Type": "application/json"
}
}).then((response) => response.json())
.then((data) => {
var terbalik = data.post.reverse();
terbalik.map((object) => {
let string = '<div class="content-page"><h3>' + object.title + '</h3>' + '<div>' + object.body + '<button class="delete" onclick="deletePost(`'+object.id+'`)">delete</button>' + '</div></div>';
$('.content').append(string);
})
})
.catch(error => console.error(`Fetch Error =\n`, error));
}
Script ini saya taruh dibawah sendiri. saya buatkan fungsi init untuk fetchnya. oh iya saya juga menggunakan Jquery untuk project ini. jadi ketika sudah dapat datanya, komponen yang menggunakan class ‘.content’ akan diisi dengan h3, isi galau, dan sebuah tombol hapus. Fungsi init() ini dipanggil selalu ketika halaman dibuka.
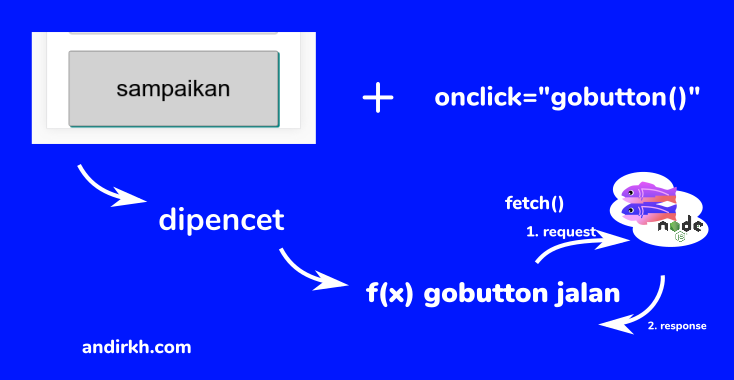
Begitulah salah satu contoh dari sebuah API Calls. Selanjutnya ada lagi, yaitu memanggil API melalui Events. Seperti pada tombol sampaikan dan tombol hapus.

untuk itu kita harus membuat fungsi lagi, contohnya untuk tombol sampaikan.
var gobutton = function(){
var title = $('.input-title').val();
var body = $('.input-body').val();
var packet = {
title: title,
body: body
}
if(title.length === 0){
alert('judul diisi dong')
return
}
if(body.length === 0){
alert('kamu jadi galau nggak si')
return
}
fetch(API + '/post', {
method: 'POST',
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(packet)
}).then((response) => response.json())
.then((data) => {
console.log('data', data)
alert('success');
$('.content').empty();
init();
$('.input-title').val('');
$('.input-body').val('');
})
.catch(error => console.error(`Fetch Error =\n`, error));
}
Fungsi ini mengambil data di input dan textarea terlebih dahulu. lalu check apakah masih kosong. apabila kosong, program tidak dilanjutkan. apabila title dan body tidak kosong, lanjut ke fetch. Apabila fetch berhasil keluar alert “sukses”. lalu fungsi init() dipanggil kembali agar post baru tersebut keluar di timeline. Setelah itu kedua input dikosongkan.
Begitu. yang tombol delete kurang lebih sama seperti tombol diatas. cuma fungsinya lain, begitu saja ;) berikut kodenya :
var deletePost = function(postid){
fetch( API + '/post/delete/' + postid, {
method: 'DELETE',
headers: {
"Content-Type": "application/json"
}
}).then((response) => response.json())
.then((data) => {
//console.log('data', data)
alert('delete success');
$('.content').empty();
init();
})
.catch(error => console.error(`Fetch Error =\n`, error));
}
4. Selesai
Baik kurang lebih begini saja dulu, nanti kurang lebihnya akan terus diupdate artikel ini. Apabila masih bingung bisa komen dibawah. Apabila ingin utak-atik, pencet remix di link glitch-nya berikut.
terimakasih